初めてのレスポンシブ・ウェブデザイン

ここ数日、初めてレスポンシブ・ウェブデザインでサイトを作っていて、(自分の)既存サイトを移行しているところです。
まだまだ調整が必要な所が沢山ありますが、公開しながらちょっとずつ修正して行こうと思ってます。
- CSS3 Media Queries を使って、Webサイトをスマートフォンに対応させるときの注意書き
- Responsive Design with CSS3 Media Queries
- レスポンシブ・ウェブデザイン 基礎
上記サイトなどを参考にさせて頂いてサイトを作っています。
すごく丁寧に分かりやすく説明してあるので、思っていたより早く進んでいる気がします。
ありがとうございます。
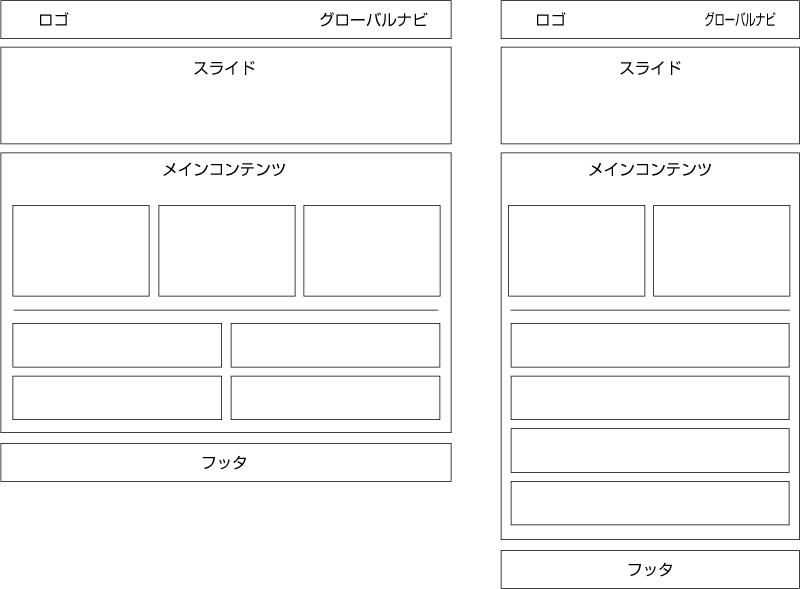
サイトですが、iPhoneなど小さい画面のレイアウトからPCサイトの大きい画面のレイアウトの順番で、全体のレイアウトを考えてから作るのが良いようですが、初めてなのであまり想像も出来なかったので、とりあえず慣れているPCサイトを作ってみました。
更に一番単純そうなワンカラムレイアウトのサイトを作る事にします。
メインコンテンツの一部に3段表示と2段表示があります。
画面サイズによって2段にしたり、1段にしたり、表示しないなどを考えてます。
HTMLはだいたいこんな感じで作りました。
[html]
[/html]
かなり省略したCSSです。
[css]
/* メイン構造のCSSを記述(全体に適用) */
#pagewrap {
width: 1236px;
margin: 0 auto;
}
#header {
height: 72px;
}
・
・
・
@media screen and (max-width: 1238px) {
/* 横幅が1238px以下の時適用 */
}
@media screen and (max-width: 980px) {
/* 横幅が980px以下の時適用 */
}
@media screen and (max-width: 650px) {
/* 横幅が650px以下の時適用 */
}
@media screen and (max-width: 480px) {
/* 横幅が480px以下の時適用 */
}
[/css]
max-width: で表示幅を制御します。
今回は1238px, 980px, 650px, 480pxで分けてます。
小さいサイズになるにしたがって、
・横並びを縦並びにしたり
・コンテンツを非表示にしたり
している所をオーバーライドして、設定を新たに適用するのでしょうね。







1件のコメント