PNG画像のサイズを落としたい時。

レスポンシブ・ウェブデザインでサイトをリニューアルしているのですが、大きい画像をスライドショーとして使っているので画像サイズが大きくなってしまいました。
レスポンシブ・ウェブデザインはスマートフォンなどでも同じファイルを読み込んでいるので、モバイル環境では負担かな・・・と悩んでいました。
そういえば、PNG画像のファイルはツールを通すことでサイズダウンできるということを思い出し調べてみました。
便利なオンラインツールがあるのですね。

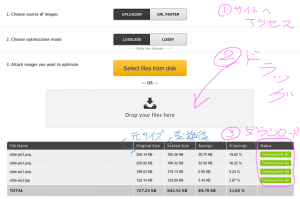
Kraken | Online Image Optimization Tool
- Krakenへアクセス
- ファイルをドラッグ
- ダウンロード
これだけでできてしまいます。
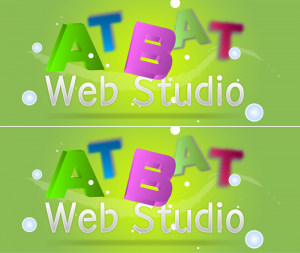
変換前と後を比較してみたのですが、僕には全く違いが分かりませんでした。
上が変換前で、下が変換後です。
簡単な作業で画像の劣化もなくサイズダウンが出来てしまいます。
これは使わせてもらわない手はないですね。