Swift+iOSでサンプルアプリ作ってみました

遅々として進まない感じですが、少しiPhoneアプリを作成できるようになったので、自分が覚えるためにも手順を書いてみました。
環境
- Mac OS X El Capitan 10.11.4
- Xcode 7.3
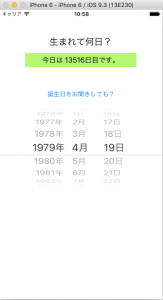
こういうのを作ろうかと思ってます
誕生日を入力したら、今日は生まれて何日か、というのを表示するアプリです。

プロジェクト作成
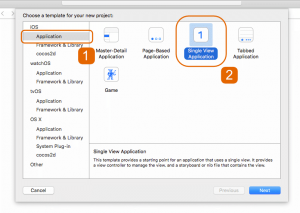
File → New → Project → Single View Application を選択する。

- Product Name: SpanDate
- Language: Swift
- Devices: iPhone
Core Dataなどはチェック無しでNextボタン。
保存場所を指定してCreateボタン。
これで開発の準備が出来ました。
Storyboardを使ってボタンなど配置
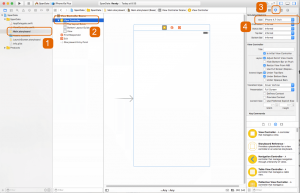
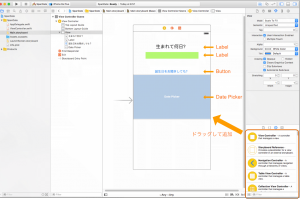
(一番左の)Project ManagerのMain.storyboard → View Controller → Attributes inspector → Simulated MetricsのSizeを目的のサイズに。
僕はiPhone 4.7-inchを選択しました。

次にボタンなどLabel, Button, Date Pickerなど配置していきます。

StoryboardとViewControllerと結びつけ
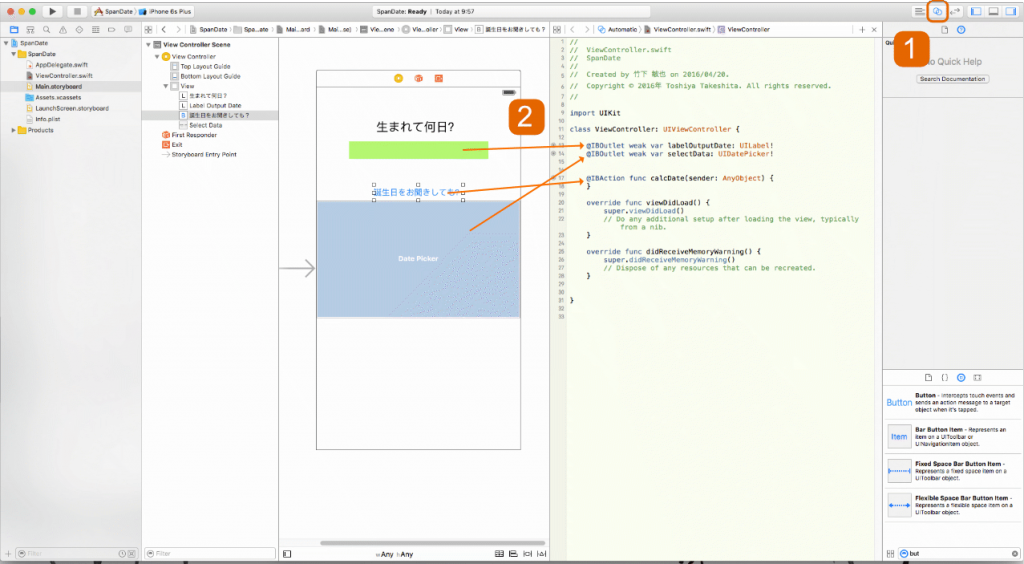
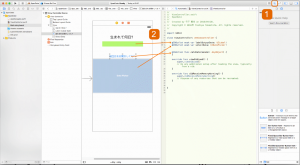
Xcodeのメニューバー右上でAssistant editorに変更してstoryboardとViewControllerを並べて表示します。
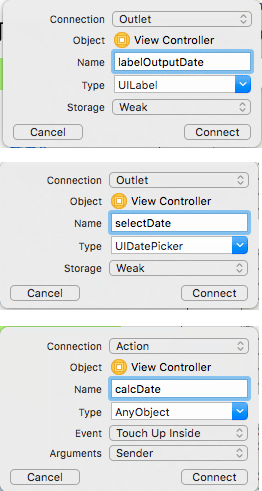
結果を表示するLabelとDate PickerをConnection: Outletで、
ButtonをConnection: Actionで接続します。
接続はマウスの右ボタンドラッグ、またはキーボードのControlを押しながらドラッグです。
こうやって接続することでボタンが押された時に呼ばれる関数が設定され、結果を表示するラベルやDate Pickerが使えるようになります。

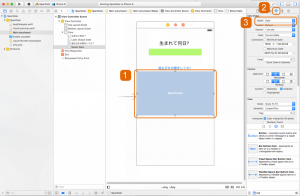
Date Pickerのオプション変更
Attributes inspectorのDate PickerでModeをDateに変更する。

ViewControllerへコードの記述
ボタンを押した時に呼ばれる関数は、Actionで接続したcalcDate()という関数なので、
この中にコードを記述していきます。
前段階として
まずDate Pickerの数値が取れるか確認してみます。
[swift]
@IBAction func calcDate(sender: AnyObject) {
labelOutputDate.text = “(selectData.date)”
}
[/swift]
2016-04-18 01:32:59 +0000
などと表示されればOKです。取得できてますね、よかった。
現在時刻と誕生日の時間差を取得する
現在時刻とDate Pickerで指定した日付の時間差を取得する。
[swift]
@IBAction func calcDate(sender: AnyObject) {
let now = NSDate() // 今を取得
let span = now.timeIntervalSinceDate(selectData.date) // Date Pickerで設定した日付と今の時間差を取得
let diffDay:Int = Int(span/60/60/24) // 秒を日にちに変換
labelOutputDate.text = “今日は ” + “(diffDay)” + “日目です。”
}
[/swift]
課題など
- iPhoneの回転に対応していない。
- iPhoneサイズによって配置がバラバラ。
- 未来を指定したらただ-何日と出るだけ、ちょっとかっこ悪い。
- シュッとした見た目に変えられるようになりたい・・・
課題ばっかりだな・・・



1件のコメント