Coda2にZen-Codingプラグインをインストール

HTMLタグを効率よく書くためにZen Codingプラグインをインストールしました。
zen-coding
ここからダウンロードして、展開して、ダブルクリックすればインストール完了です。
Codaが立ち上がっていたら再起動が必要かもです。
あとはこんな感じで書いて・・・ショートカットキー押せば・・・
[html]
div#contents$*3>h2+p.box
[/html]
あっという間に、こんな感じに展開されます。
[html]
[/html]
ただデフォルトのショートカットは
Control + e
なので、EmacsやMacのショートカットで行末に移動と被ってしまうので変更しました。
ショートカットの変更
ターミナルを使いました。
[shell]
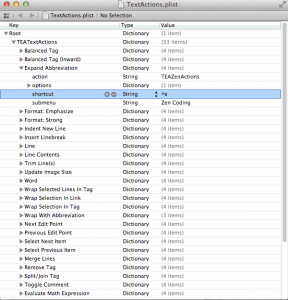
$ open ~/Library/Application\ Support/Coda\ 2/Plug-ins/TEA\ for\ Coda.codaplugin/Contents/Resources/English.lproj/TextActions.plist
[/shell]
Xcode が起動して画像を参考に shortcut の所を変更します。

^,
これは Control + , の事です。
顔文字の書きそこないではゴザイマセンです(^^;
zen_settings.py の変更
Coda2にZen-Codingプラグイン「Tea For Coda」を導入してコーディング効率を上げる
こちらから情報を頂戴し zen_settings.py を変更します。
[shell]
$ emacs ~/Library/Application\ Support/Coda\ 2/Plug-ins/TEA\ for\ Coda.codaplugin/Support/Library/zencoding/zen_settings.py
[/shell]
‘lang’: ‘ja’,
‘locale’: ‘ja-JP’,
最低でもこの2行は代えておいた方が良いみたいです。







2件のフィードバック