Pythonの軽量フレームワーク bottleを試してみた

Pythonで簡単に、簡単なWebサイトを公開できる、Sinatraっぽいのはないかな〜と探していたらBottleというフレームワークがヒットしました。
軽量でかなり評判いいです。フレームワークを勉強するには「もってこい」だという記事もあったりします。 最初に試すならBottleでしょ、ということで試してみることにしました。
拡張子はなんでもいいみたいです。(.pyとか.mdとかはダメでした・・・)

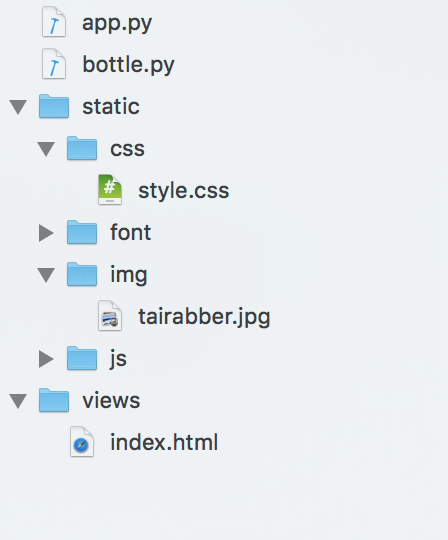
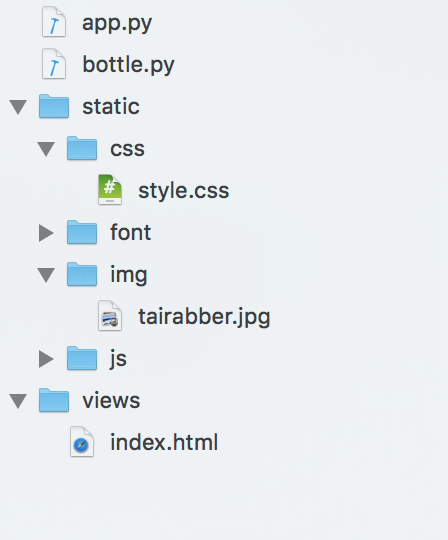
staticというフォルダを作成して、さらにその中にcss, imgなどの静的ファイル用のフォルダを作成しました。
Python部は
以上になります
軽量でかなり評判いいです。フレームワークを勉強するには「もってこい」だという記事もあったりします。 最初に試すならBottleでしょ、ということで試してみることにしました。
参考にしたサイト
ありがとうございます。- Bottle Static files – stack overflow
- Pythonの軽量WebフレームワークBottleを試してみた(その1) – ルーティング編 (Advent Calendar 23日目)_
インストール等
Bottleはpipなどでインストールも可能みたいですが、一つのファイルで構成されているし、テストの意味合いが強かったのでダウンロードして試しました。Bottleのダウンロード
適当なディレクトリに移動してBottleをダウンロードしました。$ curl -O https://raw.githubusercontent.com/bottlepy/bottle/master/bottle.pybottle.pyというファイルがダウンロードされます。
app.pyにルートやコントローラーなどの記述
app.pyというファイルを作って(ファイル名は好きな名前でOK)、以下を記述します。from bottle import get, post, route, run, template
@get('/')
def index():
return template('index', name=None)
@get('/hello/')
def hello(name):
return template('Hello {{name}}!', name=name)
####################################################################
# スタティックファイル インポート設定エリア
@get('/static/css/')
def css(filename):
return static_file(filename, root="static/css")
@get("/static/img/")
def img(filepath):
return static_file(filepath, root="static/img")
####################################################################
run(host='localhost', port=8889, debug=True)View用テンプレート
viewsというフォルダを作成してindex.htmlというファイル名で表示用のhtmlを作成します。拡張子はなんでもいいみたいです。(.pyとか.mdとかはダメでした・・・)
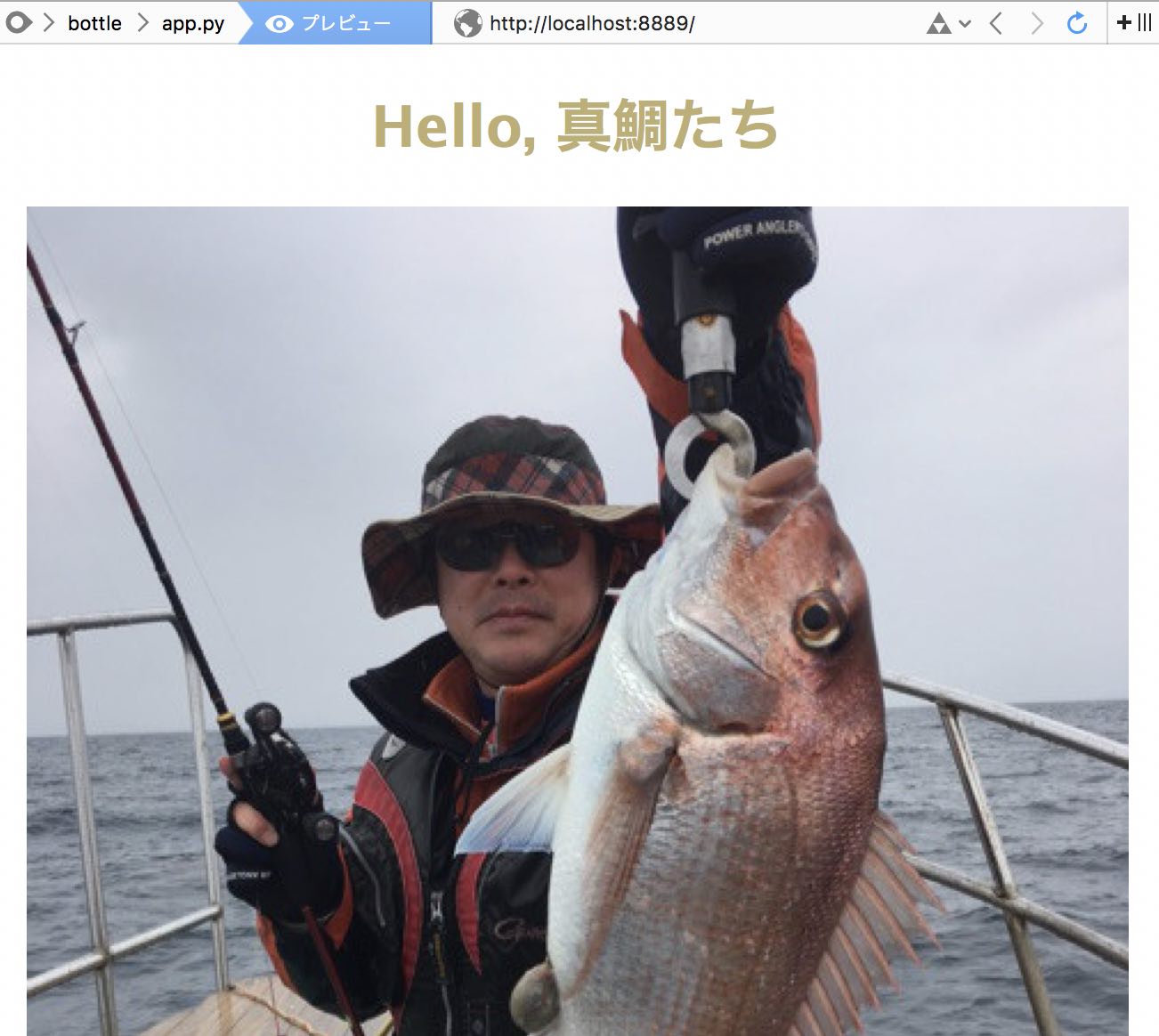
<div id="container"> <div id="main"> <h1>Hello, 真鯛たち</h1> <img src="/static/img/tairabber.jpg" alt="真鯛が釣れた!タイラバの威力!" width="100%" height="100%" /></div> </div>
静的ファイルではまった
大したトラブルもなく進んできたのですが、cssや画像の読み込み方で一番ハマりました。 こんな感じのフォルダ・ファイル構成になっていて、
staticというフォルダを作成して、さらにその中にcss, imgなどの静的ファイル用のフォルダを作成しました。
Python部は
@get('/static/css/')
def css(filename):
return static_file(filename, root="static/css")
cssのリンクは
/filename:re:.*.cssなどとすればいいみたいです。
実行
$ python app.py Bottle v0.13-dev server starting up (using WSGIRefServer())... Listening on http://localhost:8889/ Hit Ctrl-C to quit.指定のポート番号をつけてブラウザでアクセスします。

以上になります