画像拡大プラグイン ZoomIt + jQuery

面白そうなjQueryのプラグインが紹介されていました。
シンプルな画像ズームjQueryプラグイン「ZoomIt」 – PHPSPT開発日誌さん
画像を部分的に大きく見せたい時になど使えそうです。
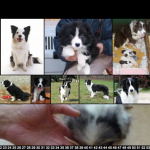
マウスを画像の上に持ってくればその部分が、画像の大きさをMaxとして拡大されます。
デモ
設定
ダウンロード
git:
loganstellway/ZoomIt
サンプルコード
ダウンロードしたファイルや、説明書きなどからサンプルを作ってみました。
簡単に設置できて良い感じです
[html]
Example

マウスオンでズーム。
[/html]