HugoをDockerで試してみる 静的サイトジェネレータ

Hugoとは・・・

The world’s fastest framework for building websitesDeepL翻訳すると
Hugo is one of the most popular open-source static site generators. With its amazing speed and flexibility, Hugo makes building websites fun again.
世界最速でウェブサイトを構築するフレームワークまだ半日程度の使用ですが、良い感じでWebページ(の原型)を作れそうです。
Hugoは、最も人気のあるオープンソースの静的サイトジェネレータの1つです。驚異的なスピードと柔軟性を持つHugoは、Webサイト構築を再び楽しいものにしてくれます。
静的サイトジェネレータ
ルールに沿って書いていけば簡単にHTML+CSS (+JavaScript)のWebサイトを出力してくれるので便利です。この種でいうとRuby製のJekyllを使っていましたが、Golang製のHugoも候補に入れてみたかったので試してみることにしました。
インストール
いつものようにdocker-composeでコンテナ作成します。docker-compose.yml
コメント部分(command: server ~)を有効にすれば自動でHugoサーバを起動してくれるみたいですが、私はコンテナに入ってから起動することにしました。version: '3'
services:
hugo:
container_name: myhugo
image: klakegg/hugo:0.101.0-ubuntu
user: '${UID}:${GID}'
volumes:
- ".:/src"
entrypoint: bash
#command: server --buildDrafts --buildFuture --bind 0.0.0.0
ports:
- "1313:1313"
tty: true
working_dir: /src.env
idコマンドなどで自分のuid, gidを調べて、その数値を書き込みます。shell scriptで取ってくることも出来そうですが、まだやってません。UID=XXXX
GID=XXXXコンテナ作成と起動
$ docker-compose up -dコンテナ内で作業
Hugoはコンテナ内で作業することが偶にあります。$ docker container exec -it myhugo bashプロジェクト作成
exampleという名前でプロジェクトを作成してみます。(コンテナ内)
$ hugo new site [example](プロジェクト内で)サーバ起動
(コンテナ内)
$ cd [example]
$ hugo server --buildDrafts --buildFuture --bind 0.0.0.0ファイルやフォルダの作成
postsというフォルダ内にexample1.mdというファイルを作成するコマンドです。(コンテナ内)
$ hugo new posts/example1.md(コンテナ内)
$ hugoテーマのダウンロード
ダウンロードはコンテナの外で実行しようと思います。(プロジェクトのフォルダにいる状態で)
$ cd themes
$ git clone https://github.com/budparr/gohugo-theme-ananke.git # 目的のテーマブラウザで確認
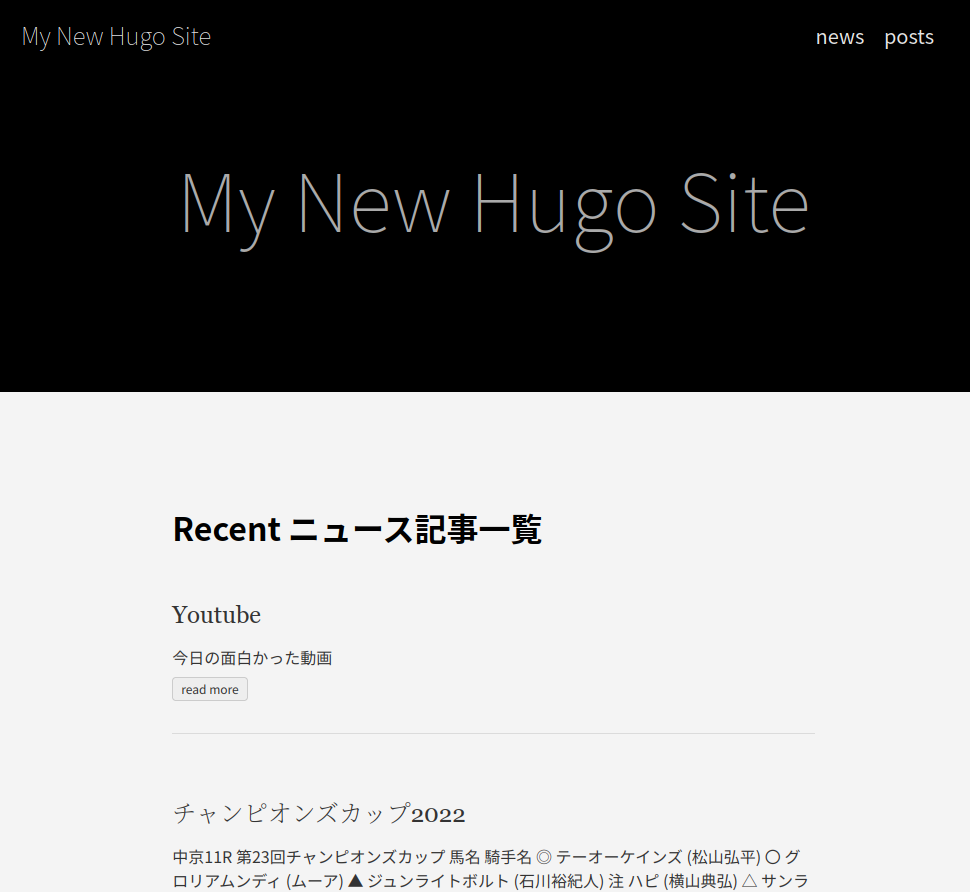
Webページの表示を確認する時は、ブラウザで下記にアクセスします。http://localhost:1313