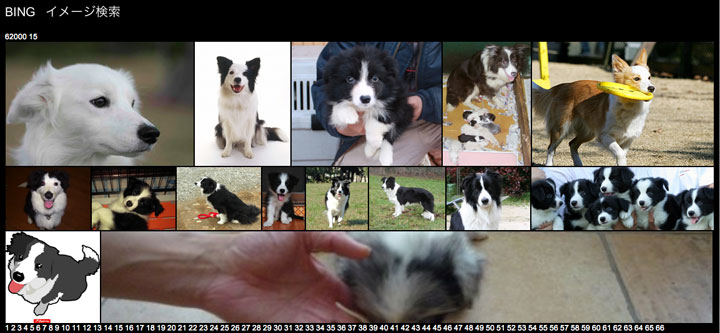
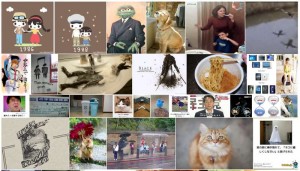
Tumblrでリブログした画像をブラウザ一杯に敷き詰めてみる

ブラウザ一杯に敷き詰めるのはjQueryプラグインAutomatic Image Montageを使いました。
画像を格好良く敷き詰める事が出来ます。
Automatic Image Montage with jQuery
Tumblrより画像を取得するのはこちらを参考にしました。
ブログのフッター等にjQueryでTumblrに投稿した画像を表示する – かちびと.netさん
HTML
[html]
[/html]
CSS
[css]
.am-wrapper{
float:left;
position:relative;
overflow:hidden;
}
.am-wrapper img{
position:absolute;
outline:none;
}
[/css]
JavaScript
[javascript]
[/javascript]








1件のコメント