プログラムのコードを見やすく表示 Syntax Highlighter for WordPress

最近やっとJavsScriptがほんの少しだけ分かってきた@CyberMameCANです。
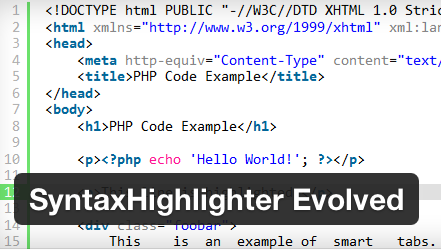
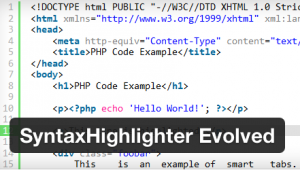
プログラムのコードをこんな感じで見やすく整形して表示してあるサイトを見かけますが、

見やすくて、とても羨ましく思っていました。
codeタグに背景で行番号のある画像を表示しているのかな、位にしか思っていなかったのですが、
やっぱり違いました。
Syntax HighlighterというJavsScriptがあるのですね。
でもここはWordPress、プラグインで用意されています。
凄いです!
Syntax Highlighter for WordPress
この辺をよく使いそう。
[css] ここに記述 [/css] [xhtml] ここに記述 [/xhtml] [javascript] ここに記述 [/javascript] [ruby] ここに記述 [/ruby] [php] ここに記述 [/php]
色々な言語に対応しています。
使い方はこちらなど参考にしてみてください。
Syntax Highlighter for WordPress を導入


