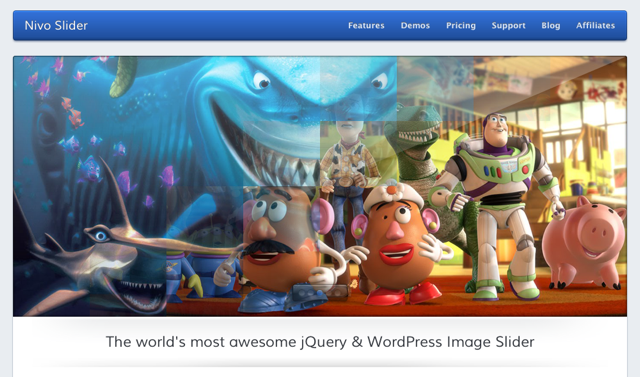
Nivo Sliderのスライドショー(jQueryプラグイン)

カールおじさんやニモの画像でスライドショーのデモが見れるNivo Slider。
スライスした画像をパラパラめくってチェンジする効果、インパクトありますよね。
今回、リニューアル中のサイトに使わせて頂いただきました。
jQueryやWordPressのプラグインとして動作します。
Nivo Slider ダウンロード
HTML5 head内に以下を追加
(ソースや画像ファイルのパスは適宜変更してください。)
[html]
[/html]
JavaScriptの追加
(</body>の前に追加しました。)
[javascript]
[/javascript]
画像を読み込む
[html]
[/html]
$(‘#slider’).nivoSlider()のsliderと<div id=”slider”>のsliderを一緒にします。
テーマを変更したい時はtheme-defaultをtheme-barなどとすれば変更できます。
(head内でcssファイルを読み込むのも忘れずに。)
オプションのデフォルト値(jquery.nivo.slider.js 637行目辺り)
[javascript]
effect: ‘random’,
slices: 15,
boxCols: 8,
boxRows: 4,
animSpeed: 500,
pauseTime: 3000,
startSlide: 0,
directionNav: true,
controlNav: true,
controlNavThumbs: false,
pauseOnHover: true,
manualAdvance: false,
prevText: ‘Prev’,
nextText: ‘Next’,
randomStart: false,
beforeChange: function(){},
afterChange: function(){},
slideshowEnd: function(){},
lastSlide: function(){},
afterLoad: function(){}
[/javascript]
アニメーションの種類(jquery.nivo.slider.js 350行目辺り)
- sliceDownRight
- sliceDownLeft
- sliceUpRight
- sliceUpLeft
- sliceUpDown
- sliceUpDownLeft
- fold
- fade
- boxRandom
- boxRain
- boxRainReverse
- boxRainGrow
- boxRainGrowReverse
ライセンスはMIT licenseです。