横からぴょ~んと出てくる動き、CSS3のみで。

@CyberMameCANです。
jQueryが良い感じです!
もっともっと極めて行きたいものですな〜。
でも今日はCSS3のみです。
横からぴょ~んと出てくる動き、jQueryなどを利用しなければ実現できないと思っていたのですが、
今ではCSS3で出来てしまうのですね。
(角丸とかドロップシャドウだけではなかった・・・勉強不足。)
しかもJavaScriptより滑らかな動きな気がします。
下記コードはSafari(Chrome)限定です。
jQueryなどと一緒に使えば、少し遅らして出てくるっていうのも出来るかもですね。
サンプルコードです。
HTML
[xhtml]
左より
ひょこっと出てきます。
Safari(Chrome)限定です。

[/xhtml]
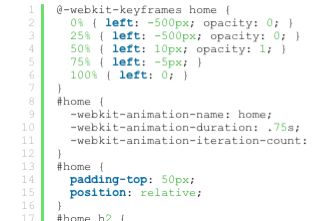
CSS
[css]
@-webkit-keyframes home {
0% { left: -500px; opacity: 0; }
25% { left: -500px; opacity: 0; }
50% { left: 10px; opacity: 1; }
75% { left: -5px; }
100% { left: 0; }
}
#home {
-webkit-animation-name: home;
-webkit-animation-duration: .75s;
-webkit-animation-iteration-count: 1;
}
#home {
padding-top: 50px;
position: relative;
}
#home h2 {
font-size: 100px;
line-height: 90px;
letter-spacing: -10px;
text-transform: lowercase;
color: #222222;
margin-bottom: 20px;
}
[/css]