VSCodeにC言語のデバッグ環境構築

こちらの記事にちょっと触発されて、久々にC言語のソースを読んでみたいなって思って、
ただ読むのは辛そうだったので、コードを1行ずつ実行していくデバッグ環境をVSCodeに作ることにしました。今回はこの環境構築の記録になります。
私の環境
- Ubuntu20.04.5
- VSCode 1.75.1
実行してみたいソースは sl
lsを実行するつもりが間違ってslと打ってしまった時のアレです。

こちらのGitHubに上がっているソースを参考にしました。日本語もあって理解しやすいかなって思いました。
VSCodeにデバッグ環境を設定していきます
上記ソースコードをcloneして、そのカレントディレクトリで code . をやった後から始めようと思います。
git clone https://github.com/mtoyoda/sl
cd sl
code .C/C++ Extension Pack プラグインのインストール
こちらを参考にしましたが、私の記憶外の事で以前にインストールしていたようです。
Makefile
cloneしたソースにはMakefileも同包されているので、活用してみたいと思います。14,15行目付近にコンパイルオプションとして「-g」を付加し、デバッグできるようにします。
sl: sl.c sl.h
$(CC) -g $(CFLAGS) -o sl sl.c -lncurses(最終的なMakefileはこのページの一番下に載せておきます)
makeすると実行ファイルが出来上がりです。
makeWindows用のアプリケーションをかなり前に開発していたのですが、その時はIDEにVisual Studio を使っていたのですが、デバッグの仕方が違うんですね。知らずに、今回のバイナリを作成してからデバッグするというやり方が分からず、かなり時間を浪費しました。
デバッグ準備
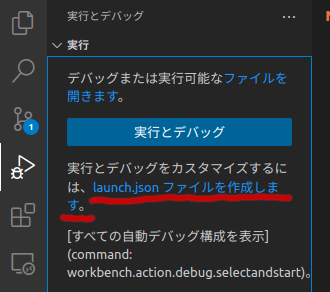
F5 またはメニューの[実行]->[デバッグの開始]を選択するとデバッグできるようになりますが、最初はこんなメッセージがでます。

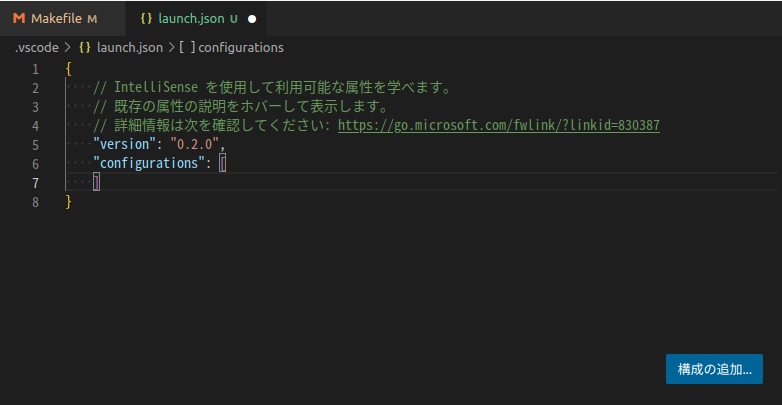
launch.jsonというファイルが必要なようです。赤線のリンクをクリックして作成します。

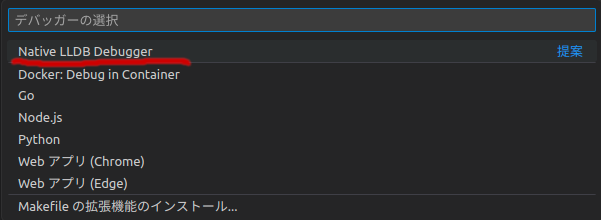
このように表示されたら、「Native LLDB Debbugger」が提案されたのでこれを選択、するとlaunch.jsonが生成されます。

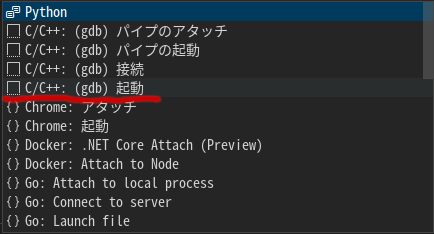
右下の「構成の追加」ボタンをクリックして

「C/C++: (gdb) 起動」を選ぶと、文字列が挿入されるので、

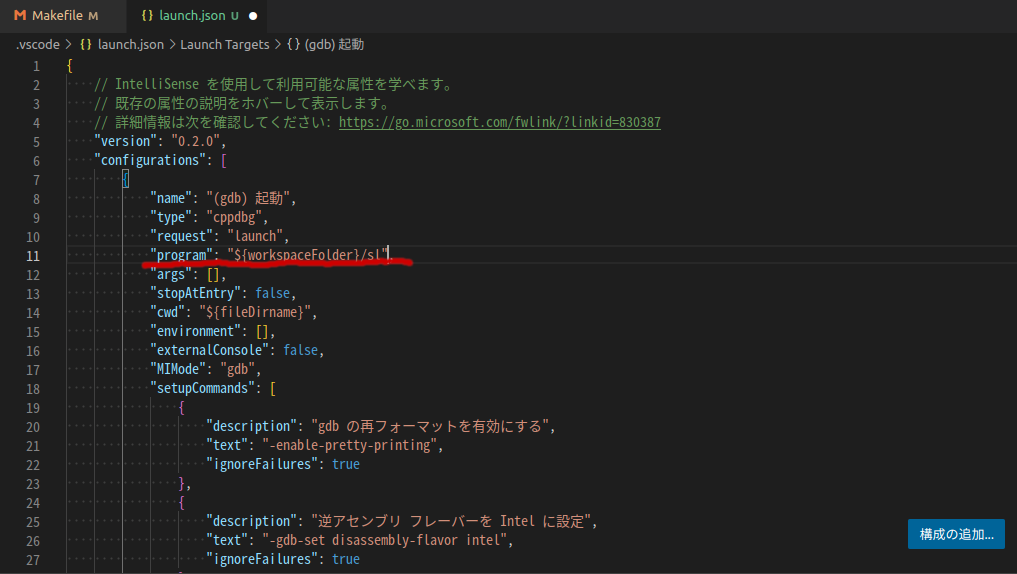
“program”: の所をこのように編集しました。
"program": "${workspaceFolder}/sl",デバッグ開始
再びF5、またはメニューよりデバッグします。
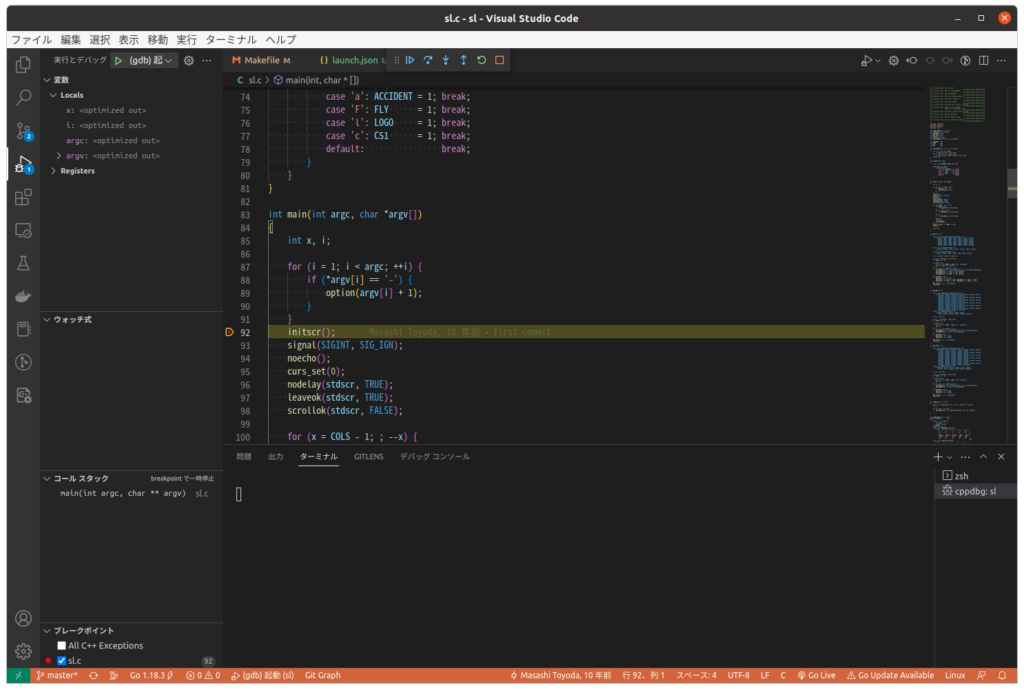
おお、出来た! できました。
1ステップずつ実行しながら、コードを確認することが出来るようになりました。

ソースを追っていけるのはなかなか懐かしいものがあります。少々感動モノでした。
さあ、どんどんSL走らしましょう!
最終的なMakefile
今現在はこんな感じになってます。
TARGET = sl
# Optimaze Option
CFLAGOPT =
CFLAGOPT += -O0
CC = gcc
# cc options:
CFLAGS =
CFLAGS += -g
CFLAGS += $(CFLAGOPT)
CFLAGS += -Wall
$(TARGET): sl.c sl.h
$(CC) $(CFLAGS) -o $(TARGET) sl.c -lncurses
all: clean $(TARGET)
clean:
rm -f $(TARGET)
distclean: clean
exec:
./$(TARGET)
以上になります。またお会いしましょう





